1、cursor语法:
cursor :auto | default | none | context-menu | help | hand | pointer | progress | wait | cell | crosshair | text | vertical-text | alias | copy | move | no-drop | not-allowed | e-resize | n-resize | ne-resize | nw-resize | s-resize | se-resize | sw-resize | w-resize | ew-resize | ns-resize | nesw-resize | nwse-resize | col-resize | row-resize | all-scroll | url (url).
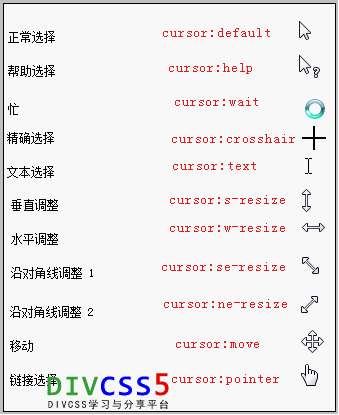
text 是移动到文本上的那种效果
crosshair是 十字效果
wait 是等待的那种效果
default是默认效果 e-resize是向右的箭头ne-resize是向右上的箭头n-resize是向上的箭头nw-resize是向左上的箭头w-resize是向左的箭头sw-resize是左下的箭头s-resize是向下的箭头se-resize是向右下的箭头auto是由系统自动给出效果2、cursor例子:
<a href="#" style="cursor:hand">CSS鼠标手型效果</a>
<a href="#" style="cursor:pointer">CSS鼠标手型效果</a>
<a href="#" style="cursor:help">CSS鼠标问号效果</a>

(图片来源于网页文章分享)
3.鼠标禁用样式(17.11.14添加)
cursor:not-allowed; 该样式适用于所有主流浏览器
cursor:no-drop; 在IE下识别有差异